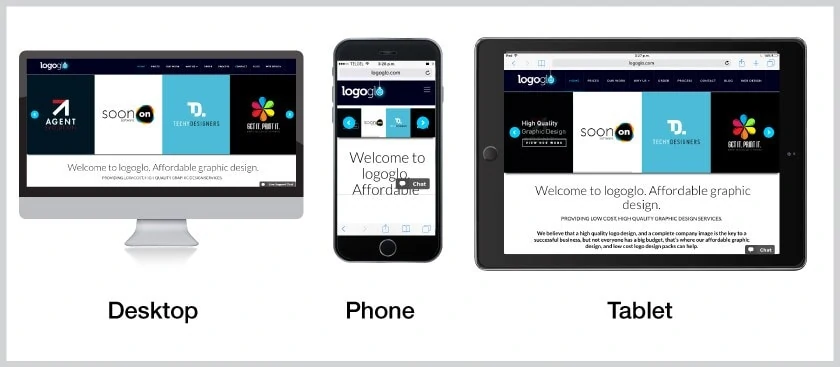
1st of all, what does “responsive design” mean? Basically, it mean that when your website is viewed on different screen sizes, browsers and devices, the site will always look good, be readable and stay functional. The image below shows how our site is responsive across various devices:

You can watch this great video that further explains what it means to be responsive:
So why does your site need to be responsive? Simple, you want visitors to come to your site, enjoy the experience and spend as much time as possible on their so it leads to what ever the goal of your site is, be it eCommerce, or other forms of interaction. There is nothing worse for a visitor to experience buttons that don’t work, content that does show and other problems that are encountered when viewing certain sites on different devices.
It is so important these days, that you site looks great on every device out there. When viewing my google analytics, its obvious that a hug portion of our visitors use a different device to that of a desktop computer, so that chunk of audience needs to be catered for as much as a standard desktop audience.
I hope this has been of some help, let me know if you have any questions in the comments below.

Pingback: We also provide low cost web design services. | Logoglo